

Material design animation android#
Material design animation pro#
Material You was gradually rolled out to various Google apps on older Android versions in the following months, and acted as a major focus on the Pixel 6 and Pixel 6 Pro smartphone series.


Īt Google I/O in May 2021, Google announced a new concept on Android 12 known as "Material You" (also known as "Material Design 3" ), emphasizing increased animation, larger buttons, and the ability for custom UI themes to be generated from the user's wallpaper. Updates Īfter the 2018 revamp, Google began redesigning most of their apps into a customized and adapted version of Material Design called the Google Material Theme, also dubbed "Material Design 2", which heavily emphasizes white space, rounded corners, colorful icons, bottom navigation bars, and utilizes a special size-condensed version of Google's proprietary Product Sans font called Google Sans. Google also has created an accompanying icon set licensed under the Apache 2.0 license. It consists of the Polymer library, a shim that provides a Web Components API for browsers that do not implement the standard natively, and an elements catalog, including the "paper elements collection" that features visual elements of the Material Design. The canonical implementation of Material Design for web application user interfaces is called Polymer. Google has also released application programming interfaces (APIs) for third-party developers to incorporate the design language into their applications. Material Design was to be gradually extended throughout Google's array of web and mobile products, providing a consistent experience across all platforms and applications. Google released Material Theme Editor exclusively for the macOS design application Sketch. In 2018, Google detailed a revamp of the language, with a focus on providing more flexibility for designers to create custom "themes" with varying geometry, colors, and typography. Seams and shadows provide meaning about what you can touch." Google states that their new design language is based on paper and ink but implementation takes place in an advanced manner. Material has physical surfaces and edges. Designer Matías Duarte explained that, "unlike real paper, our digital material can expand and reform intelligently.
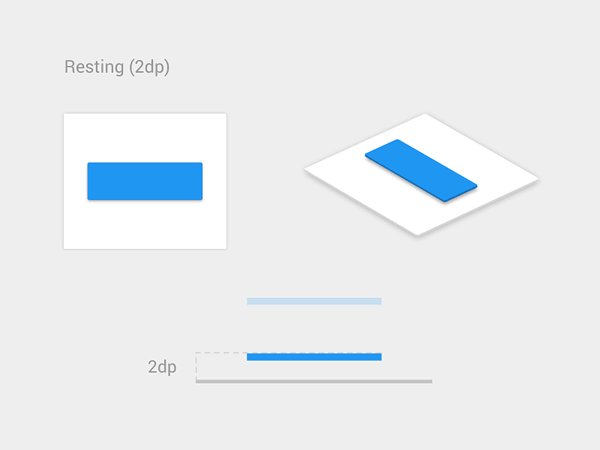
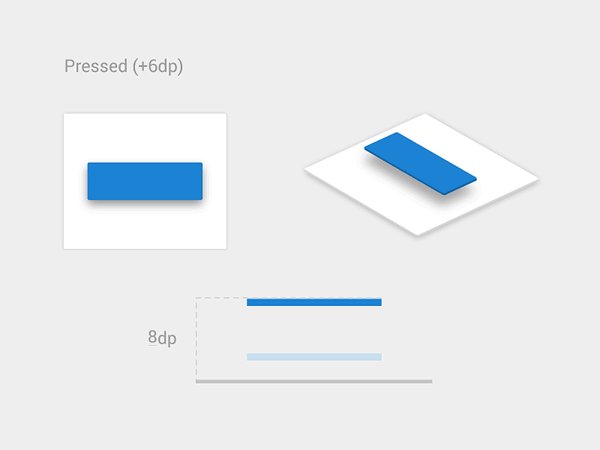
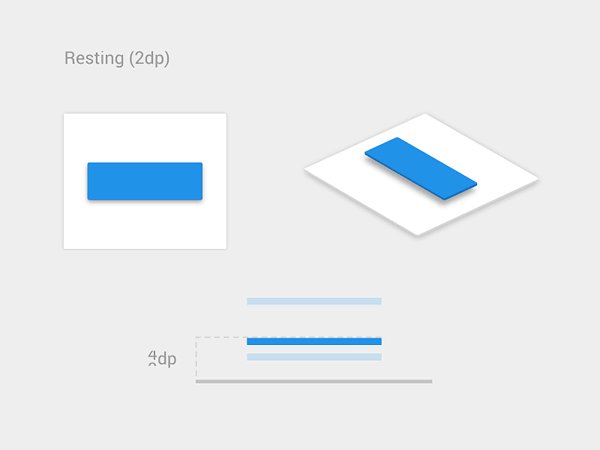
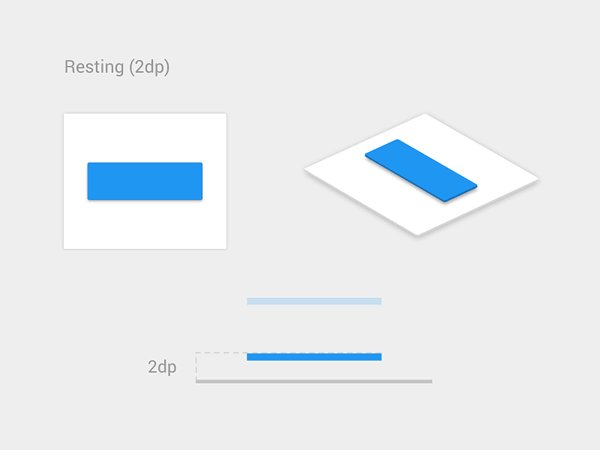
The main purpose of Material Design is the creation of a new visual language that combines principles of good design with technical and scientific innovation. Google announced Material Design on June 25, 2014, at the 2014 Google I/O conference. Expanding on the "cards" that debuted in Google Now, Material Design uses more grid-based layouts, responsive animations and transitions, padding, and depth effects such as lighting and shadows. The animation is started using the startAnimation() method.Material Design (codenamed Quantum Paper) is a design language developed by Google in 2014. We define a boolean variable isFabOpen to check the FAB is opened or closed (i.e The initial position when the small FAB are invisible is closed position and the position in which the small FAB are visible is open position). We implement a OnClickListener interface to our MainActivity. Initailly we load the defined xml animations using AnimationUtils.loadAnimation() method.


 0 kommentar(er)
0 kommentar(er)
